この記事は ゆるWeb勉強会@札幌 Advent Calendar 2020 の13日目の記事です。

ネタないということで、今年はJamstack記事ばかり情報収集してた年だったなと感じでした。
今回は、ネタがないのでMovableType.net + IFTTT + Netlify でJamstackなテンプレートを構築する方法を紹介しようと思います。
本来はMovableTypeのAdvent Calendarで投稿するような内容ですがWebに関する記事ならなんでもokな "ゆるWeb勉強会" のほうで投稿しようと思います!
MovableType.netについて
まずはじめに、MovableType.net ですが、MovableTypeは静的なファイルを出力するCMSではあるもののMovableType.net は、シックスアパート株式会社が提供しているASPサービスになります。
このMovableTypeは、従来のサーバインストール型やMTクラウドとは違い動的なページを生成するため再構築不要・サーバメンテナンス不要で利用することが可能です。
テンプレートの記述も従来のMTMLテンプレートタグで動作可能です。※一部利用できないタグはあります。
このMovableType.net には、サーバインストール型と同様にDataAPIが備わっています。
このDataAPIを使い最近流行りのJamstackなテンプレートで構築できるため、今回はそれをやる方法を紹介しようと思います。
なぜJamstackにしてみたのか
毎度のことですがMTMLでいいじゃん。ってなるところなんですが、やはり世はJSで書きたいって感じだと思います。
※そのほうが利用者増えると思ってる自分(笑)
Jamstackで運用するには、まずはJSのフレームワークでDataAPIを取得できること且つMovableType.net 自身の記事更新時にもBuildが走るようことが前提になります。
しかし、現時点の MovableType.net では色々なWebサービスを提供されているもののWebhook単体で設定できることができません。
そこで提供されてるWebサービスの中で、IFTTT Webhooksを利用して記事更新時にIFTTT Webhooksを動かして Netlifyなどのホスティングで実行できるようにしてみました。
利用するJSフレームワーク
正直、ここは好きなJSフレームワークだったり11tyなどでもいいでしょう。
ここではNuxt.jsを使って構築していきます。
- Nuxt.js
Netlifyの設定
今回利用するホスティングはNetlifyを利用します。
Build Hooksが提供されているホスティングならなんでもokです。
事前にNelifyのアカウント設定とサイトの設定とGitの設定は施しておきます。

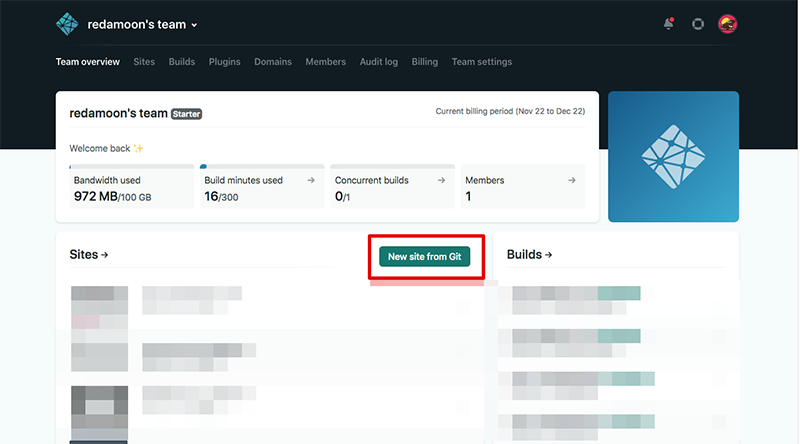
New site from Gitを設定から進めていきます。
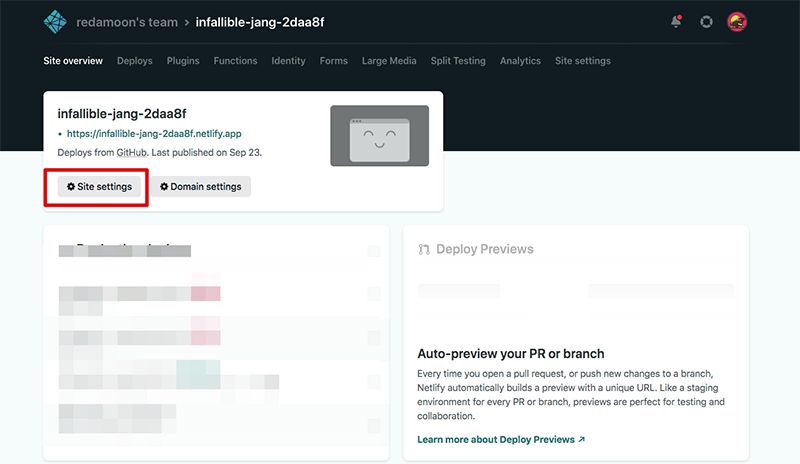
Gitと連携が終わるとサイトのダッシュボードが表示されます。
Site settingsをクリックします。

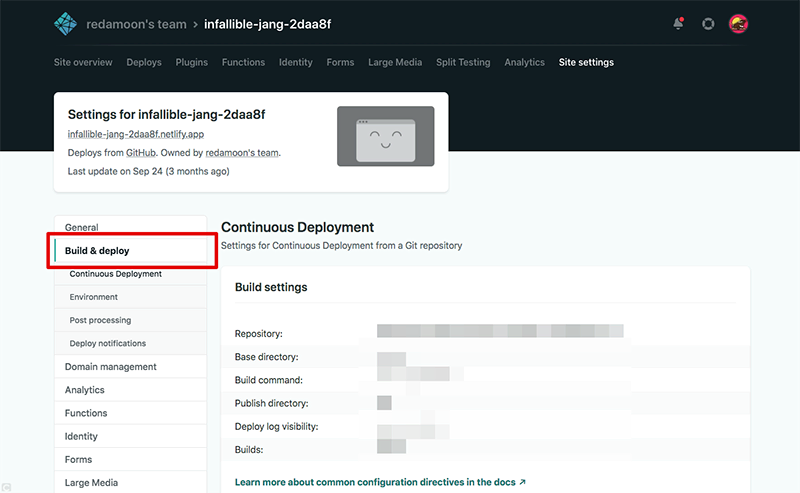
次にコミットやMovableType.net側が更新されたタイミングでビルドが走るように設定します。
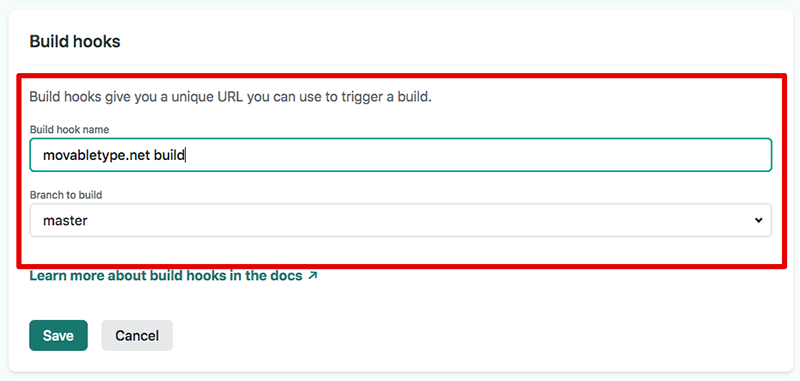
Build & Deploy をクリックして、コンテンツの中段あたりのBuild hooksをクリックしてhooksの設定を行います。

Build hooksの名前を設定しBuildのブランチを設定します。ここではmasterブランチを定義します。
saveを押すとBuild HooksのURLが生成されます。このURLはIFTTT側で必要になります。

設定が環境すると手元のターミナルからcurlを叩くことでこのサイトのビルドが走るかと思います。
curl -X POST -d {} https://api.netlify.com/build_hooks/XXXXXX
これでNetlify側の設定は完了になります。
事前にGitの紐付けなどは、他のサイトでも紹介されているのでここでは割愛します。
IFTTTの設定
ここが今回の肝の設定手順になります。
https://ifttt.com/home にアクセスをします。アカウントの設定は事前に済ませておきましょう。
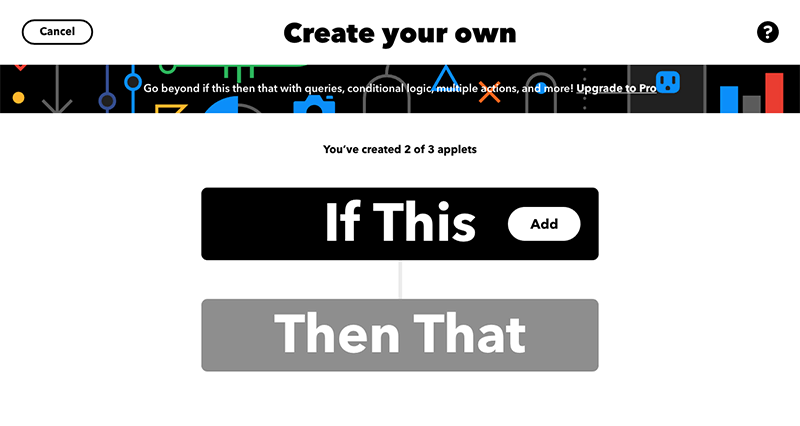
メニューからCreateをおして、If This をクリックします

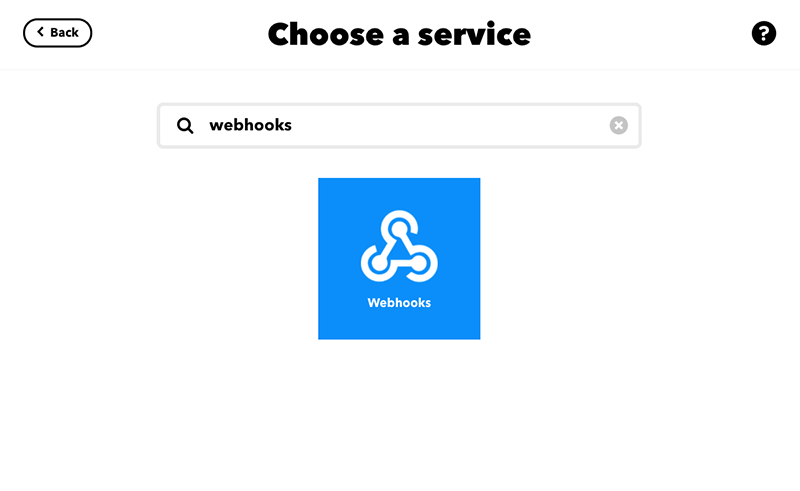
Choose serviceでWebhooksを検索しクリックします。

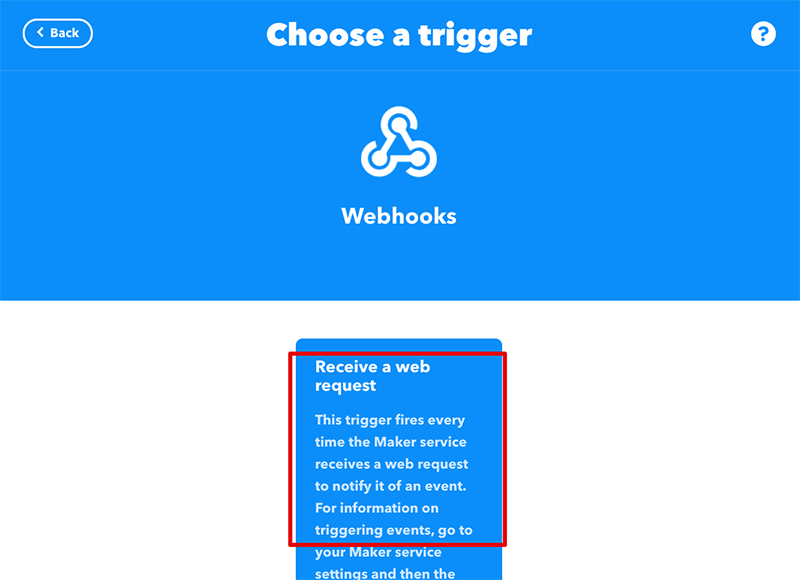
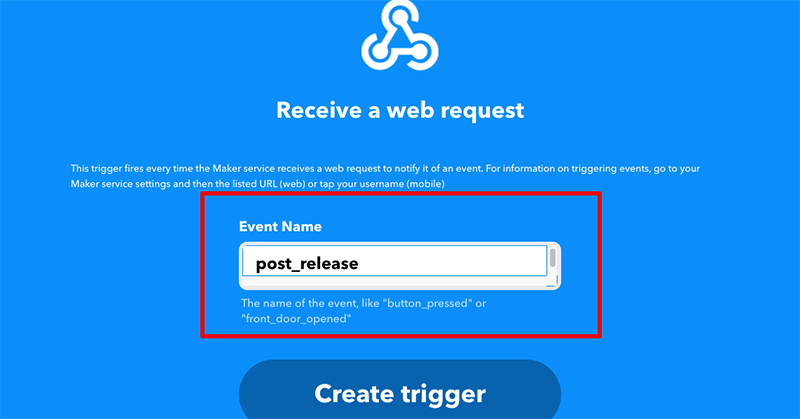
Receive a web requestをクリックするを追加します。

Event Nameを設定しCreate triggerします。
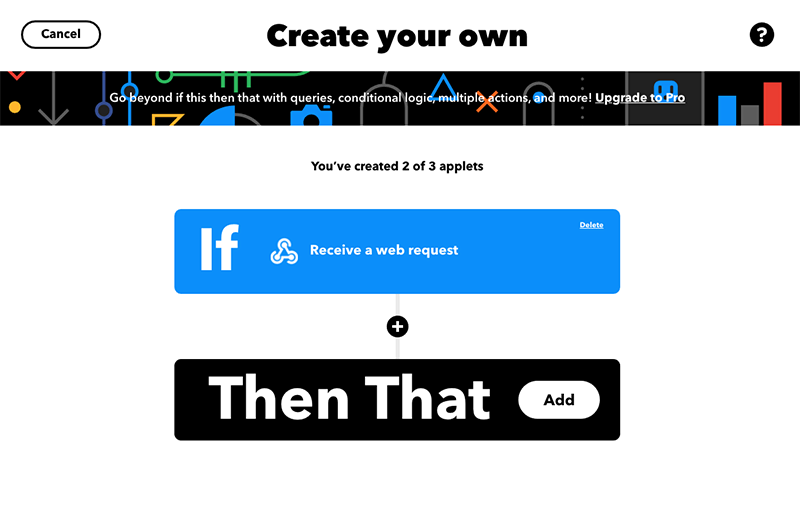
Then Thatをクリックして、 Choose an action Webhooks でNetlifyへのリクエストを作ります。

ここのイベント名は、movabletype.netの記事公開日をトリガーにするため post_release にします。
movabletype.netの公式ドキュメントにそれぞれ定義できるトリガー名は以下のマニュアルを参考にしてみてください。
https://movabletype.net/support/setting/ifttt.html

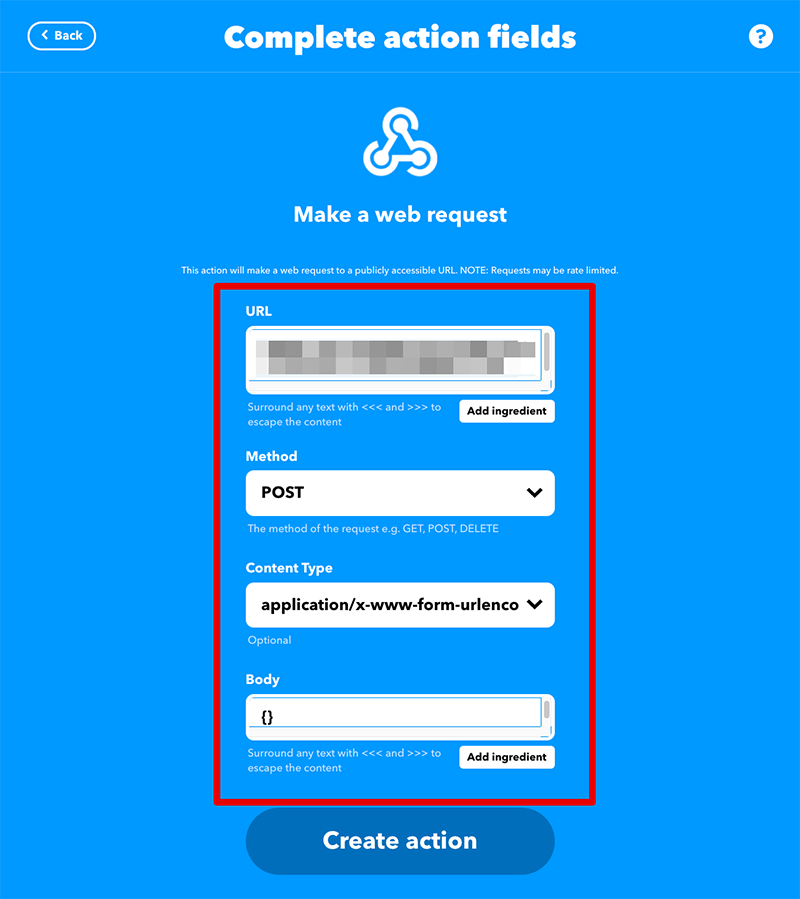
- URL:Netlify Build hooksで取得したURLを入力
- MethodはPOSTを選択
- Content Typeは、application/x-www-form-urlencodedを選択
- Bodyは Build hooksに定義している通り、
{}を入力 - Create action


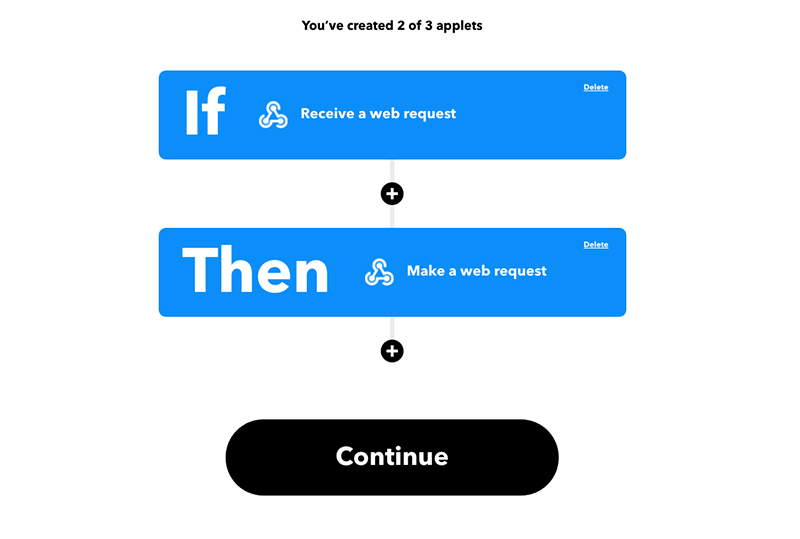
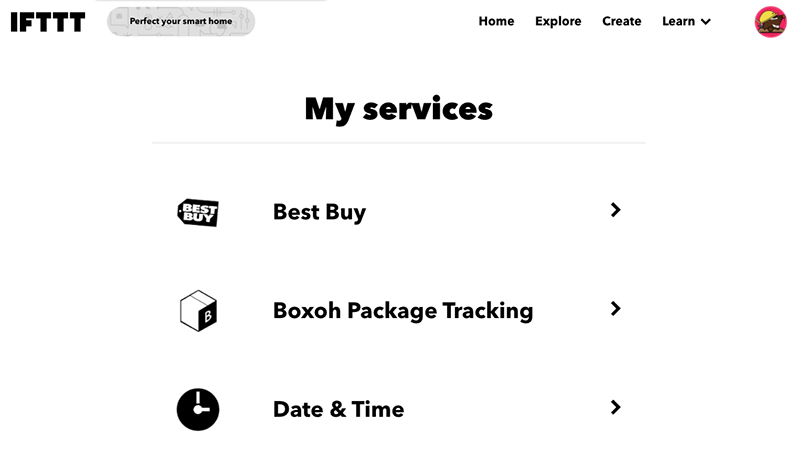
ContinueしFinishしたら、APIキーを確認するためHome画面のユーザアイコンから My service にアクセスします。

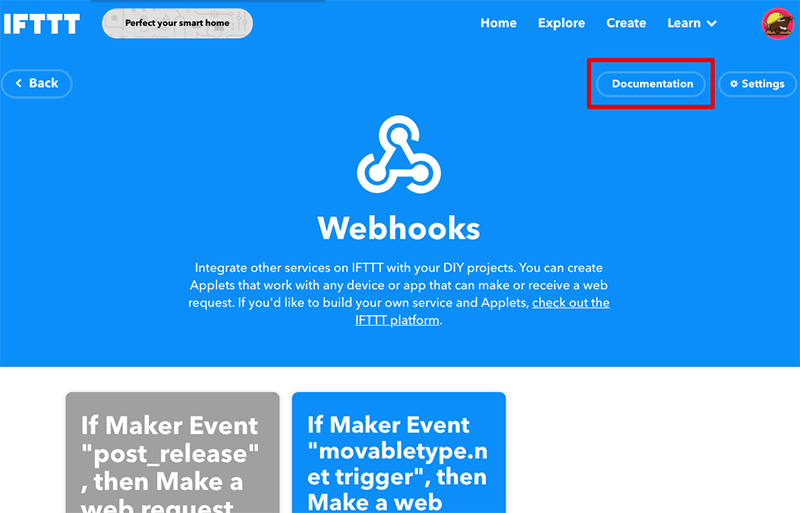
Webhooksを検索しページにアクセスします。
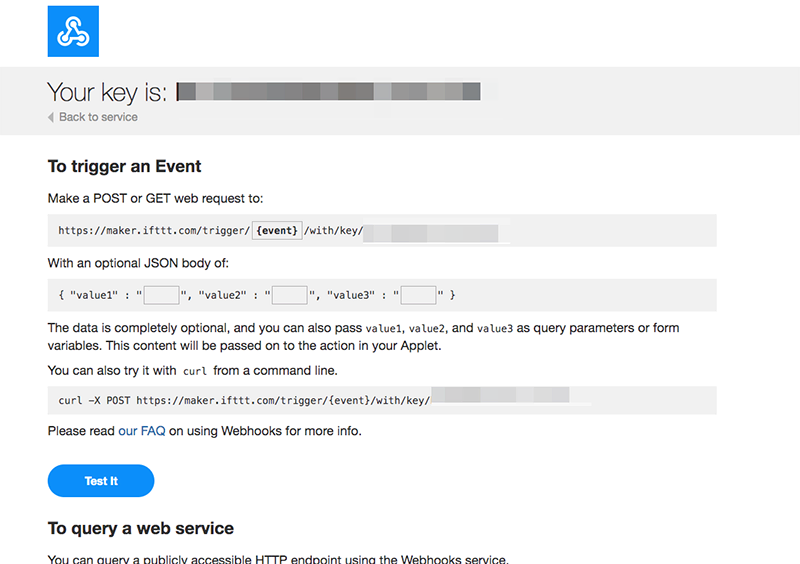
Documentation をクリックするとIFTTTのWebhooksのAPIキーを確認できます。
ここでテストすることも可能です。


Movabletype.net の設定
まず前提としてMovabletype.netのDataAPIを有効にしておきましょう。
サイトを作った際のデフォルトはオフになっていますので、ONにしておきましょう。

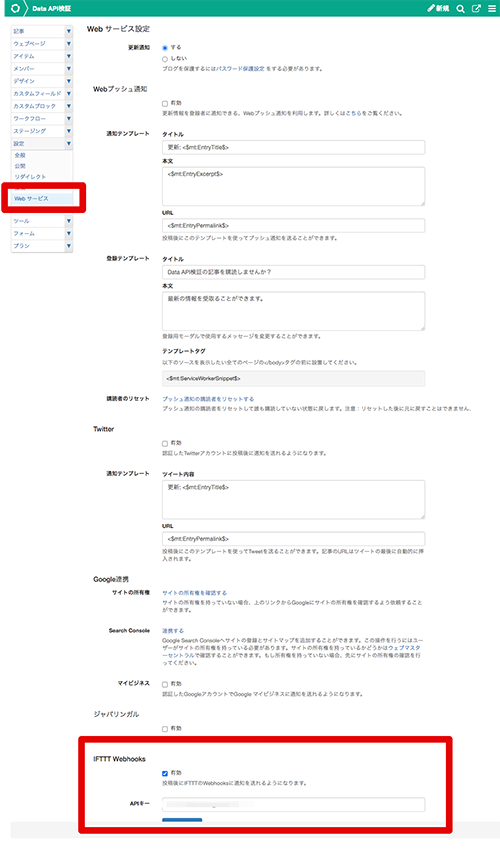
定義したウェブサイトから今回作ったIFTTTと連携させましょう。
左カラムからWebサービスを選択し、コンテンツの最後にあるIFTTT Webhooksを有効にして、取得したIFTTTのAPIキーを入力します。

ここまで定義できれば、実際に記事を公開したタイミングでIFTTTで設定したWebhooksが動きます。
Nuxt.jsでDataAPIのデータを取得表示・記事の出力設定をする
基本的なサンプルコードは以下においておきます。
記事一覧と記事詳細の出力されるように書いておきました。好きなように改変してみてください。
ここでは環境変数を各自の環境にあわせる必要があります。
cloneしたあとに、 .env を作成します。
まずは、APIのURL先は各自のMovabletype.netで作ったサイトのドメインになるため各自の情報を入力しておきます。
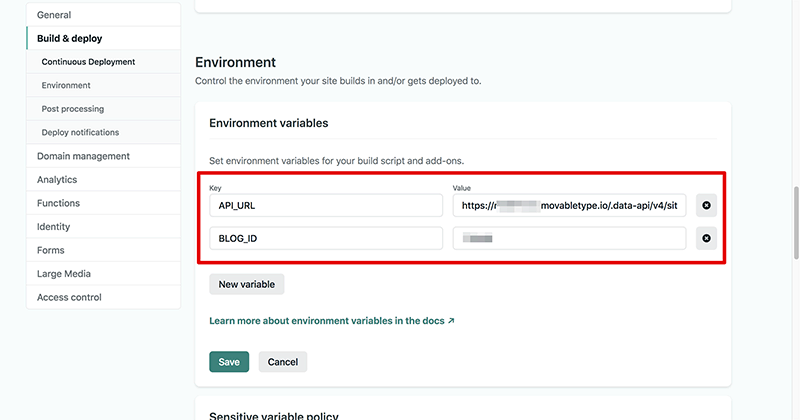
つぎにBLOG_IDは、Movabletype.netの管理画面のサイトのページURLから参照できます。
赤枠部分のIDを .env のBLOG_IDに定義しておきましょう。
![]()
API_URL=https://MYDOMAIN.movabletype.io/.data-api/v4/sites/
BLOG_ID=MYBLOG_ID
Netlify側にも環境変数を設定する
さきほどの環境変数はあくまでもローカル参照時に使うものになるため、ホスティング先のNetlifyにも環境変数を設定しておきましょう。定義することでGitのコミット時・IFTTTのトリガー時に環境変数を参照しビルドを行います。
Site settings にアクセスして、Build & deploy の Environment にアクセスします。

Site settings にアクセスして、Build & deploy の Environmentにアクセスします。
実際にデプロイを見てみる。
実際のデプロイをしてみます。
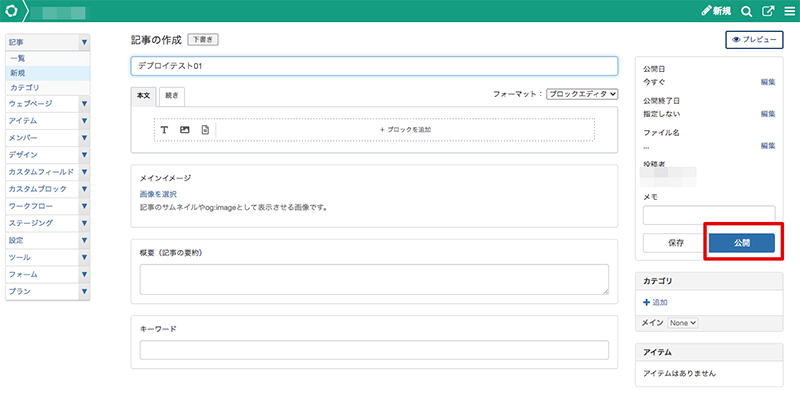
まずは、movabletype.netから記事を公開してみます。

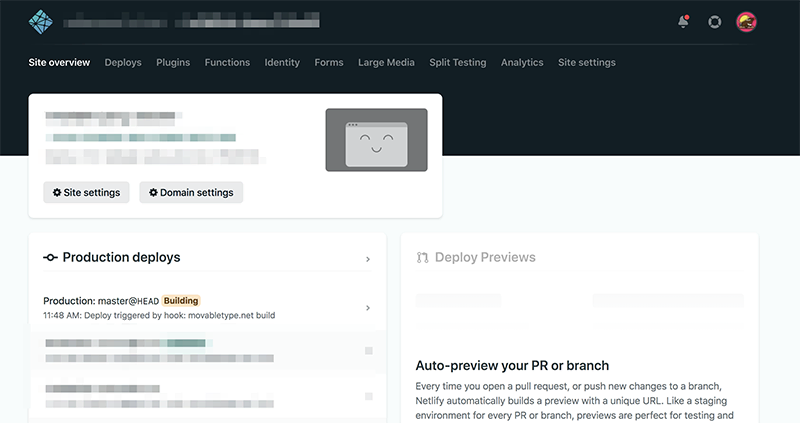
公開を押すとNetlify側でデプロイが開始されます。
Building中はデプロイを行っています。

BuildingがPublishedになるとサイトのデプロイが完了します。
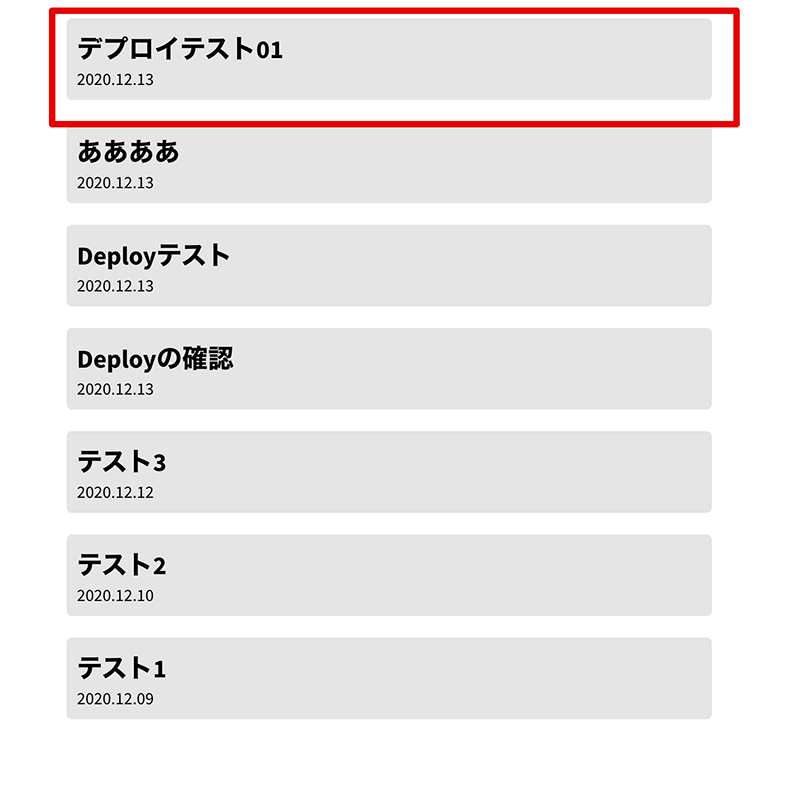
デプロイが完了するとNuxtで作成したトップページと記事詳細画面にmovabletype.net側で公開した記事が無事にビルドされました。


いつか消すと思いますが、公開してるページは以下になります。
https://infallible-jang-2daa8f.netlify.app/
やってみて
ここまでの設定でやるとmovabletyle.netでやる場合、ワンクッションIFTTTを噛ます必要があってちょっと面倒な感じもしましたが、movabletype.netでもJamstackにSSGできたので一つやり方としてはいいのでは?と思います。
また、テンプレートが分離していることからmovabletype.net側に依存しないので、仮に落ちたりなどの影響を受けないのかなと思います。(ホスティング先に問題が起きたら影響ありますが。笑)
MTMLを書かずにJSだけでMTのデータを操作できるので、MTMLわからないエンジニアでもJSさえわかっていれば構築していけるのではないでしょうか。