久々にブログを投稿。MT7ばかり触っててMT6のこと忘れ始めてきています。。
しかし、案件ではMT6もやってるので脳内ぐちゃぐちゃ。。
DataAPIProxyのスクリプトを特定画面のみに適用してみる
MTAppjQueryでDataAPI SDKを有効してDataAPIProxy使う場合、以下のコードがすべての画面で挿入され遷移するたびにエンドポイント XXX.com/mt/plugins/DataAPIProxy/dataapiproxy.cgi/v3/endpoints?excludeComponents=core を呼び出します。
遷移するたび呼び出すと処理が重たくなることだったので、特定の画面(記事編集画面)のみに呼び出すように調整してみます。
<script
type="text/javascript"
src="/cgi-bin/mt/mt-static/data-api/v3/js/mt-data-api.min.js"
></script>
<script>
mtappVars.DataAPI = new MT.DataAPI({
baseUrl: "http://xxx.com/cgi-bin/mt/plugins/DataAPIProxy/dataapiproxy.cgi",
clientId: "MTAppjQuery-DataAPI",
});
</script>
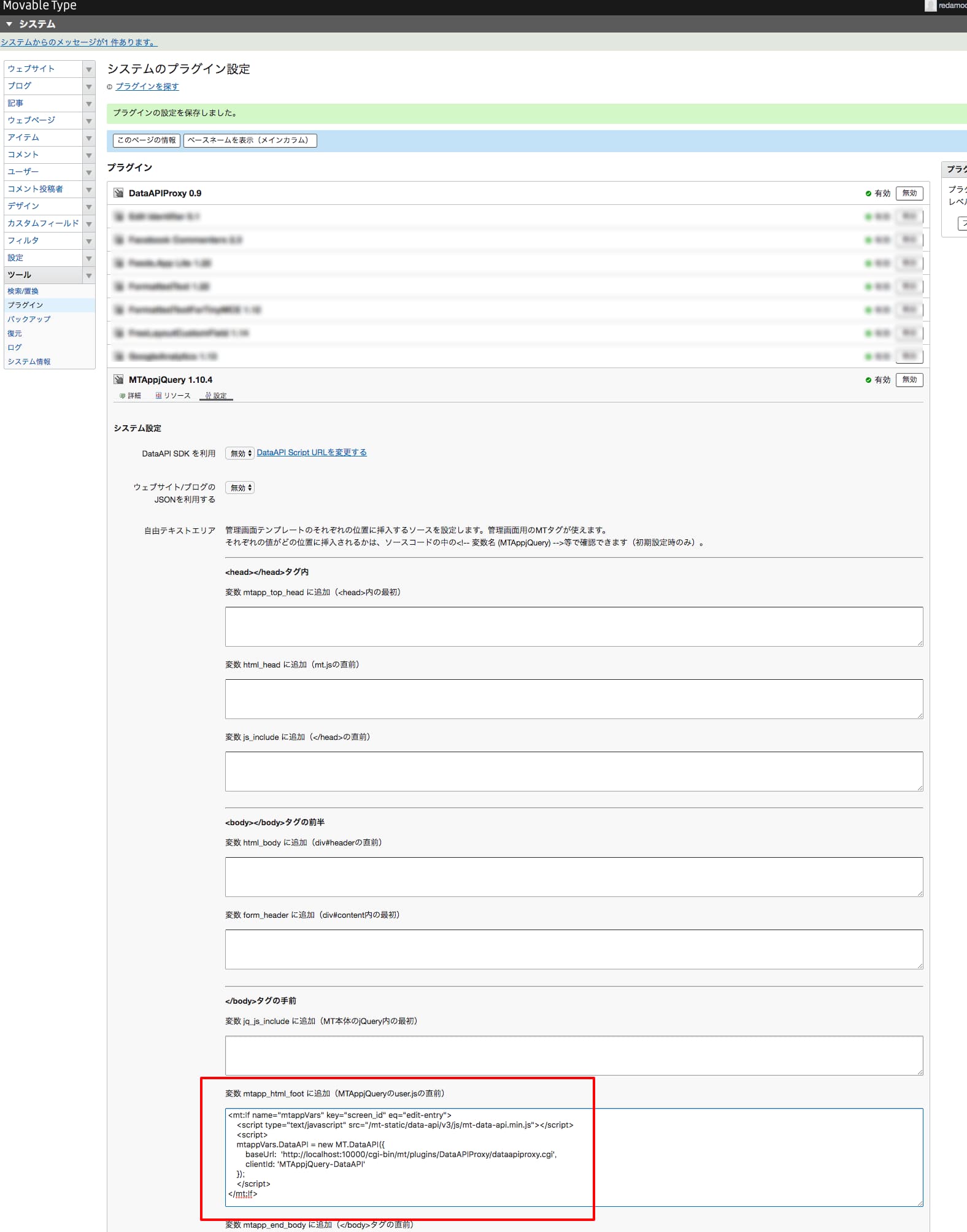
システムプラグイン一覧画面

特定の画面だけにDataAPI SDKを呼び出すには、MTIfを使いMTAppjQueryで提供されている mtappVars.screen_id で分岐させ記事編集画面のみ出力させることで特定の画面だけに適用することができます。
mtappVars.screen_id は管理画面に遷移した状態でブラウザのコンソール画面を開き mtappVars.screen_id を叩くことで現在の screen_id を参照することができます。
また、mtappVarsはJSでもMTタグで使用することができるようです。(知らなかった。。orz)
- プラグイン一覧のMTAppjQueryのDataAPI SDK を利用を無効にする
- 変数 mtapp_html_foot に追加(MTAppjQueryのuser.jsの直前)のテキストエリアに以下のコードを入れる
- 設定を保存
<mt:If name="mtappVars" key="screen_id" eq="edit-entry">
<script
type="text/javascript"
src="/mt-static/data-api/v3/js/mt-data-api.min.js"
></script>
<script>
mtappVars.DataAPI = new MT.DataAPI({
baseUrl:
"http://localhost:10000/cgi-bin/mt/plugins/DataAPIProxy/dataapiproxy.cgi",
clientId: "MTAppjQuery-DataAPI",
});
</script>
</mt:If>
設定後、記事編集画面のみに上記コードが挿入されるようになります。
※http://localhost:10000/cgi-bin/mt/ はご自身のMTインストール部分に読み替えてお使いください。
<ClientOnly>
<PostAdSense />
</ClientOnly>