これは Craft CMS Advent Calendar 2017 22日目の記事です。
前回、Matrixを使ってみた記事を書いたのですが今回はSuper Tableというプラグインを入れてテーブルを拡張した内容を書きたいと思います。
ほとんど英語ですが、Craft CMSはプラグインも豊富にあるので選び放題です。(笑
Super Tableとは
通常のテーブルフィールドではテキスト・複数行・数字・チェックボックスしか選択できないのですが、
Super Tableを使うことでテーブル内にSuper Table以外のフィールド選ぶことができるようになります。
バージョンについて
来年にはCraft CMS 3が正式にリリースされますが、Super Tableの対応はまだされていないようです。
今回はCraft 2のほうで紹介します。
テーブルの用途は??
Matrixでほとんど要件を満たしているのが現状ですが、SuperTableを単純なスライド画像などの用途で紹介していきます。
ちなみに操作をしていてMatrixの中にSuper Tableを使うことも可能です。なんでもありなところが素敵ですね。
Matrix → Super Table → Matrixの入れ子が限界のようですね。どこまでも入れ子にできるのかなと思っていました。三階層まで。
個人的にMatrixを使って外枠を定義しつつSuper Tableを組み合わせる方法が良さそうですね。
まずは普通に使ってみる
Matrixと組み合わせたやり方とか別の機会でまとめたいと思いますので、
まずは普通のギャラリーレイアウトとか使うような画像とキャプションの関係性があるテーブルフィールドを作ってみました。
通常のテーブルの項目
冒頭で書きましたが、デフォルトのテーブル機能では以下の選択しかありません。
- テキスト
- 複数行テキスト
- 数字
- チェックボックス
Super Tableを使うと、Super Table以外のフィールドが対象になります。
画像とテキストのテーブルを作ってみる
単純な画像とテキストを使ったよくあるテーブルを作ってみます。
フィールドの配置は二種類あります。Table LayoutとRow Layoutです。


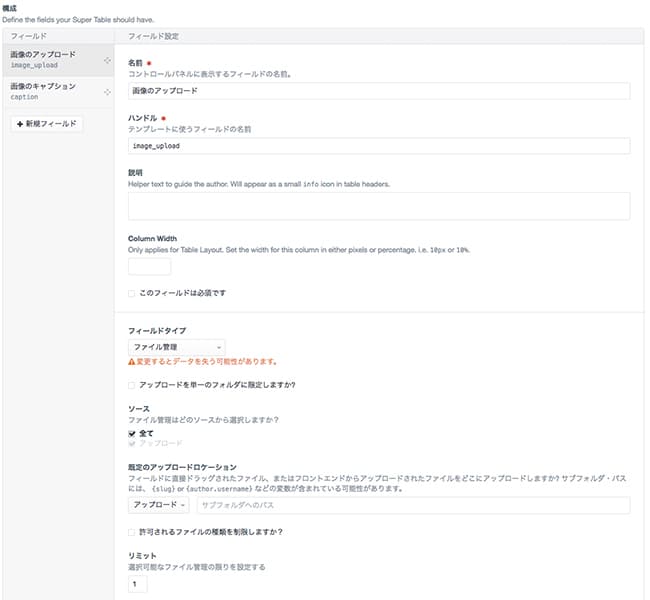
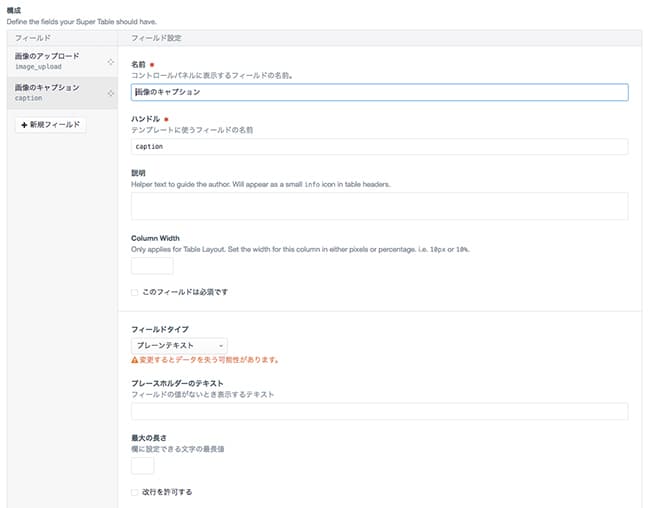
Super Tableの作成(管理画面編)
手順は前回紹介したMatrixと同様に進みSuper Tableを選択し画像とキャプションを作成します。
最後に出力したいテンプレートに紐づけをして完了です。(セクションの設定を行う)


Twigの書き方
figureタグの構成で書いたテンプレートの書き方になります。
設定したハンドルを取得・表示させるだけになります。
{% block content %} {% set superTables = entry.photo_gallery %} {% for block in
superTables %} {% set images = block.assets %} {% for image in images %}
<figure>
<img src="{{ image.getUrl() }}" alt="{{ block.caption }}" />
<figcaption>{{ block.caption }}</figcaption>
</figure>
{% endfor %} {% endfor %} {% endblock %}
単純な例は以上です。
来年はMatrixからのSuper Tableを紹介したいなと思っています。
今年のAdvent Calendarはこれで最後です。4本なんとか消化できました。
来年も引き続き色々勉強しつつブログ書いていこうと思います。