先週の土曜日は、CMSMix Sapporo Vol.2に参加してきました。
今回は、Movable Typeの回で Movable Type.netを使ったハンズオンがメインの内容でした。
いつも通りもくもくやる会なので、MovableType.netのGithub連携を試してみようと思いました。
活用ブログのGitHub連携でデザインを管理するを見ながら、自分のテーマをGithubに入れて連携してみることにしました。
(勉強会に行き、ドローンが本気で欲しくなってしまった。。(゚A゚;)ゴクリ)
Github側にリポジトリを作成する
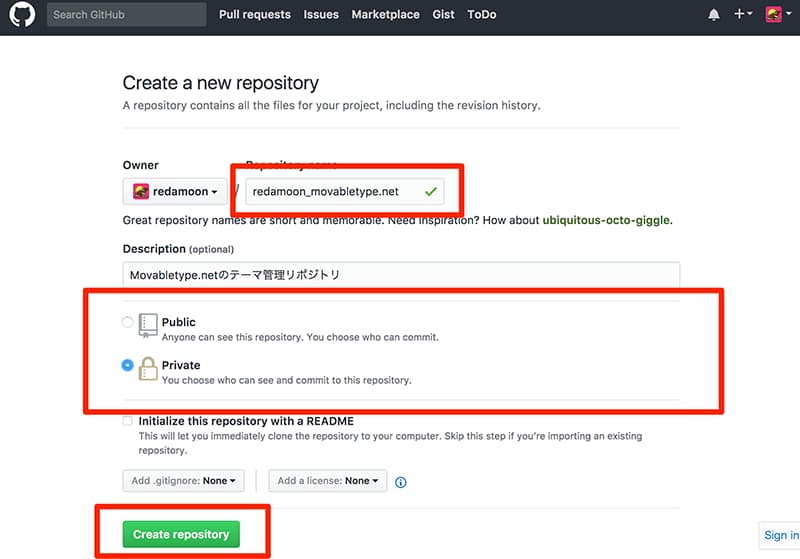
まずは、連携先となるMovable Type.net用のリポジトリを作成します。
- New Repositoryをクリック
- リポジトリ名を入力
- PublicかPrivateを選択
- Create repository

Movable Type.netの管理画面からリポジトリを選択する
次にMovable Type.netの管理画面から作成したリポジトリを選択して設定を行います。
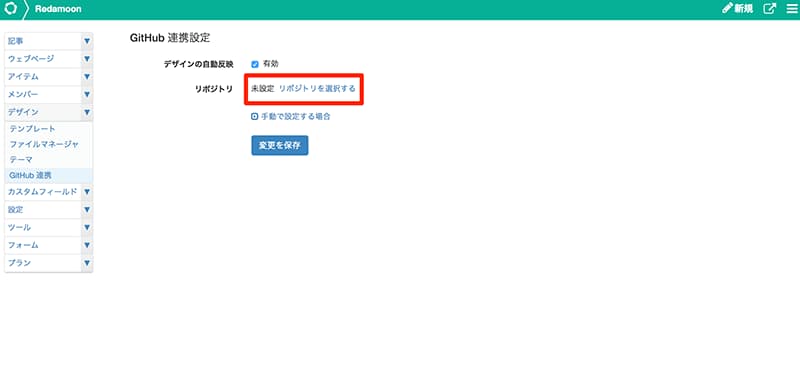
作成しているウェブサイトの左メニューからGithub連携を選択する
- Github連携にアクセス
- デザインの自動反映にチェック
- リポジトリを選択するをクリック(手動で設定する場合は、Webhookの設定を自分で行う)

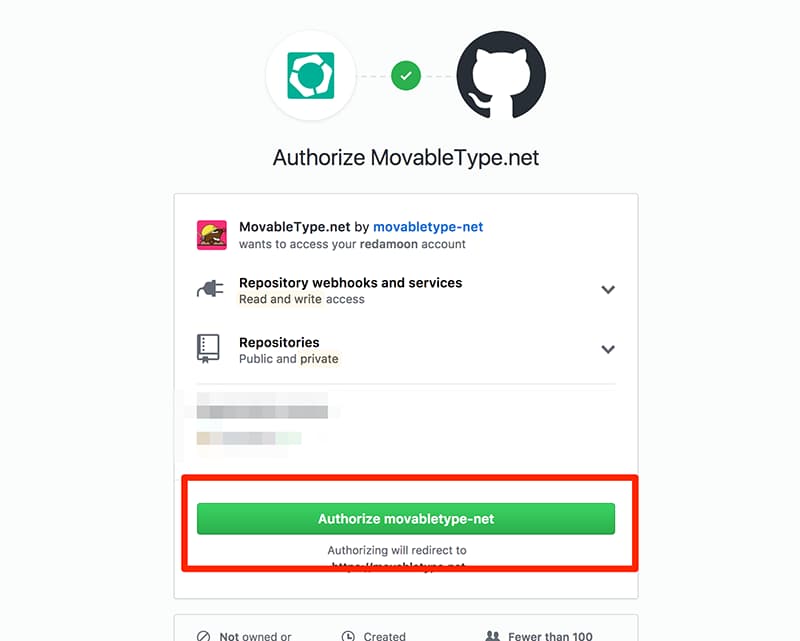
新規作成の場合、GithubとMovable Type.netと連携する画面に変わります(Authorize Application)

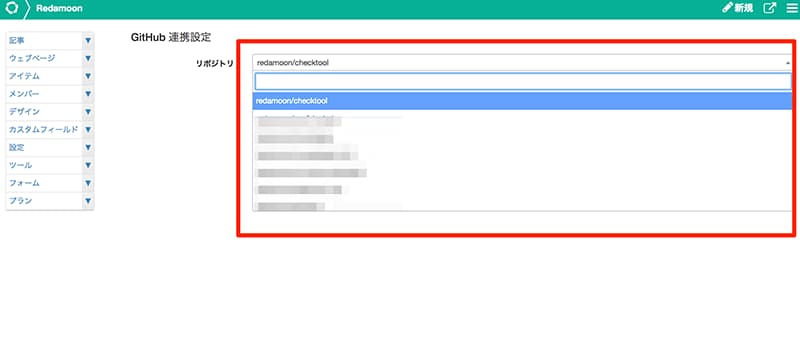
連携後、自分のリポジトリを選ぶこと画面に変わります。
- プルダウン内に自分が作成したリポジトリを選択する

選択後、GithubのリポジトリとMovable Type.netの管理画面で連携できるようになります。
テーマを書き出してリポジトリに追加する
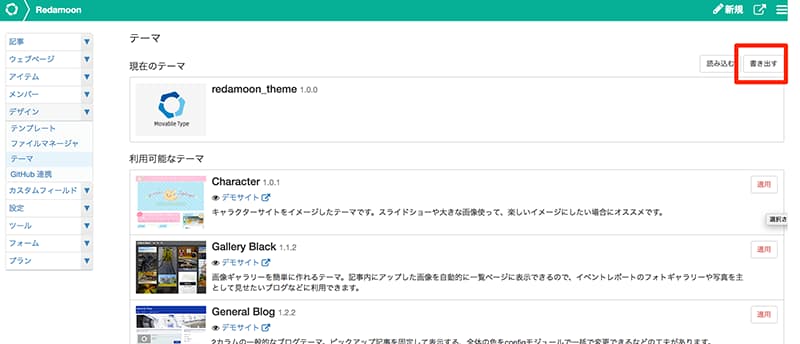
このままの状態では、何もおきないのでリポジトリに現在のテーマを書き出します。
書き出したテーマをリポジトリに追加してリモートへアップします。
- テーマのページにアクセスして現在のテーマを書き出す
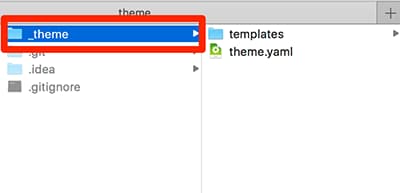
- 書き出したテーマのフォルダ名(_theme)にリネームする
- _themeフォルダをリポジトリ直下に配置する

以下のようなフォルダ構成になります。

テーマを編集してコミットとプッシュする
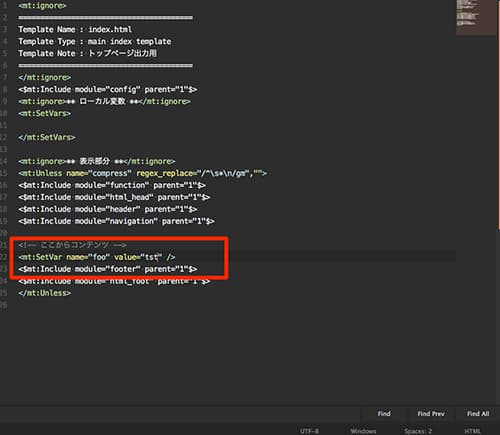
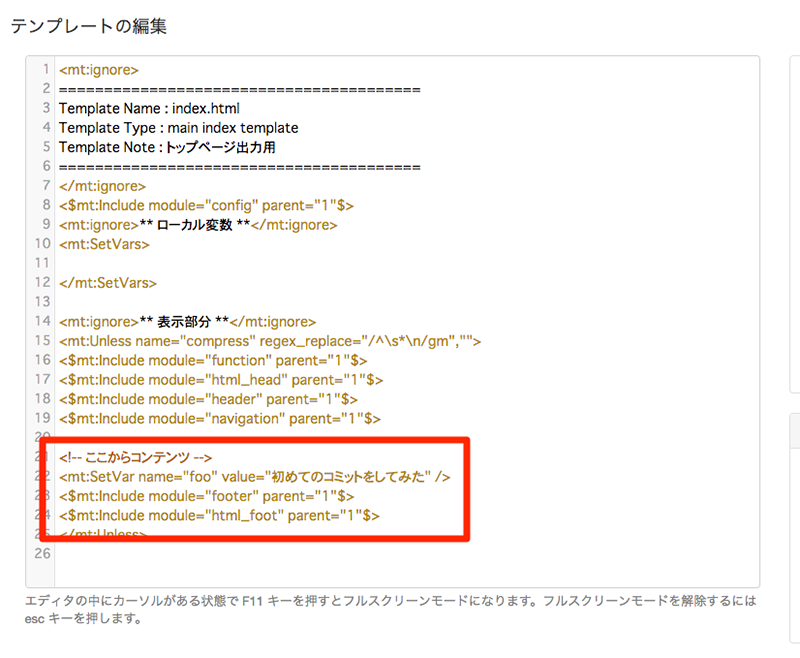
試しにindexテンプレートをエディタで編集してコミットしてみます。
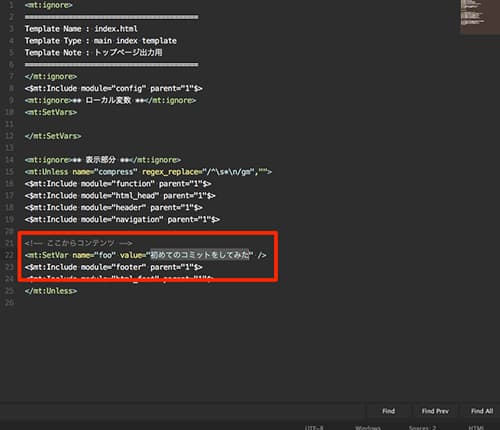
- SetVarのValueを変更
- commitとpushを行う


cd ~/リポジトリへパス
git add .
git commit -m '[add] 初めてのコミット'
git push origin master
反映後、Movable Type.netの管理画面が以下のように書き換わっていたら成功になります。
これで毎回エディタで編集し、管理画面にコピー&ペーストし保存と再構築せずにサイトに反映することができます。

試してはいませんが同様にブログのテーマも書き出して、同じリポジトリで管理することも可能のようです。
Movable Type.netの構築ワークフローの1つとしては良い機能だと思いました。
やってみて思ったことは、実際の開発では開発・本番と分けた運用が一般的なので、そういった際にGithub連携だけでは運用が難しいと感じました。
個人的には、以下のような運用がうれしいですね。
- masterは本番サイトのウェブサイトへ
- developは開発サイトのウェブサイトへ
こういった形で、運営すれば1つのリポジトリ内で完結し尚且つ本番と開発が運用できるのかなと思います。
いよいよ・・・
再来月MTDDCは、やっとお披露目してくれるMT7!
どんな形で出てくるのか楽しみですね。