今回の記事もCraft cmsのネタになります。
色々試している最中なんですが、今回はルートの設定からテンプレートを設定する方法を紹介したいと思います。
セクションの設定を見ていて、あれ?そのブログのカテゴリ一覧やタグ一覧とかのテンプレートってどのように設定すれば良いのか?
という疑問からルートの設定というものを知ったので、メモしておきます。(他に正式な?やり方があるのかもだけど)
なんとなく出来たので紹介したいと思います。

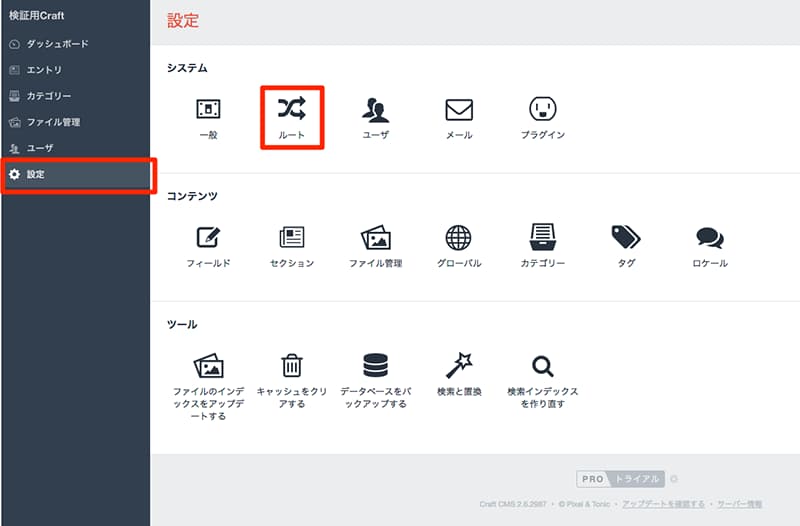
- 設定画面をクリック
- ルートをクリック

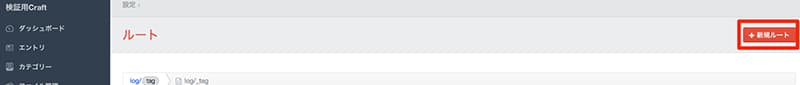
- 新規ルートをクリック

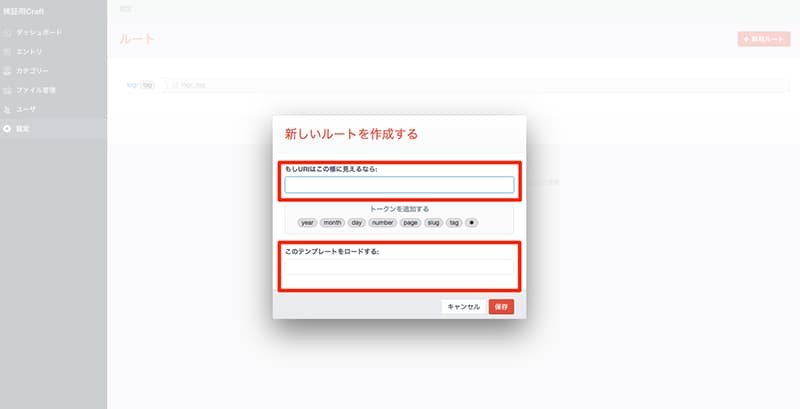
- モーダルウィンドウ内を入力
- 1番目のテキストエリアは、URLの見え方を設定(手入力や下のトークンを選び意図するURLを作成)
- 2番目のテキストエリアは、URLロード時に呼び出したいテンプレートへのパスを入力する
上記の流れで、ルートの設定は完了です。
次は、タグの一覧ページを作る方法をルートの設定からやってみました。
タグページ用のテンプレートを作成
自分のtemplatesディレクトリ内の好きなところにロードしたいテンプレートファイルを作成しましょう。
今回は、logディレクトリ内に_tag.htmlというテンプレートファイルを設置しました。
tag.html
craft/templates/log/_tag.html
以下のようなタグを出力させる内容で記述しました。
layout.html
{% extends "_layout" %} {% block content %} {% set tag =
craft.tags.title(tag).first() %}
<h1>Entries tagged with "{{ tag.title }}"</h1>
{% set entries = craft.entries.relatedTo(tag).order('title') %} {% if entries |
length %}
<ul>
{% for entry in entries %}
<li>{{ entry.getLink() }}</li>
{% endfor %}
</ul>
{% else %}
<p>No entries could be found with that tag.</p>
{% endif %} {% endblock %}
- タグ名の出力
- 呼び出した現在のタグ取得
- タグに該当する記事をforで展開させる

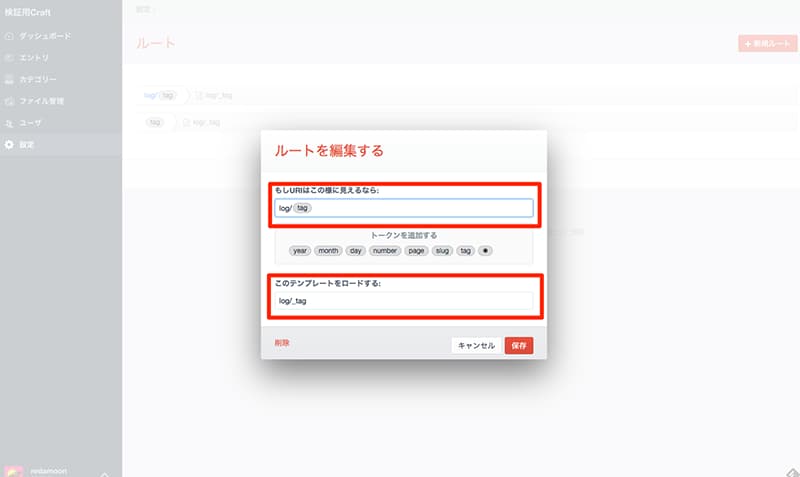
- URLの設定「log/tag」
- テンプレートロードは「log/tag」
これで設定完了になります。ご自身の環境に合わせてブラウザでアクセスしてみましょう。
tags
http://craft.example.net/log/タグ名 // タグ付与されている記事一覧が出力される
Movable Typeなどのカテゴリの一覧だったりだと、ブログに入りアーカイブテンプレートなどの設定をするのが、
Craftのルート設定はシンプルにURL設計ができる点では素敵ですね。
まだまだ勉強中で手探りな感じが続きますが、使いこなしていきたいですね。