最近Craft cmsを個人的に色々触り始めた。
インストールの手順とか使い方なども日々色々勉強中なので、これから投稿していきたいとは思っています。
まずは、個人的に記事入力がMarkdownでスマートに書きたいという思いが強かったので。(いろんな意味で・・・)
Craftでもmarkdownはサポートしているのですが、コードブロック・テーブルなどのサポートはしていないようです。(きちんと調べてないですが。。)
色々Githubで探していたら、Smartdown for Craftというプラグインが良かったので使ってみました。
Smartdown for Craftは、Markdown ExtraとSmartyPantsとの組み合わせたプラグインになります。
コードブロックがバッククォートで書けるなど、自分が普段書いているmarkdownの書き方にほぼ近いということで使ってみようと思いました。
インストール
READMEに書いている通りにインストールします。
- URL先からSmartdown for Craftをダウンロード
- 解凍して、smartdownをcraft/pluginsへ格納
管理画面からプラグインを有効にする
管理画面からプラグインを有効にします。


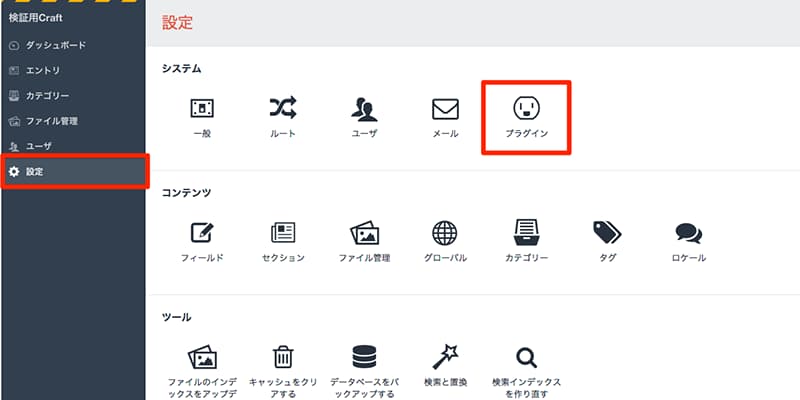
- 管理画面の設定からプラグインをクリック
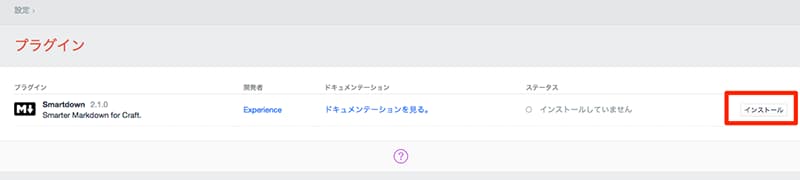
- Smartdownのインストールをクリック
- インストール完了
フィールドの設定
新しくフィールドを追加してやる方法もありますが、今回はインストール時にデフォルトで設定されているフィールド(ボディ)を調整して設定してみます。
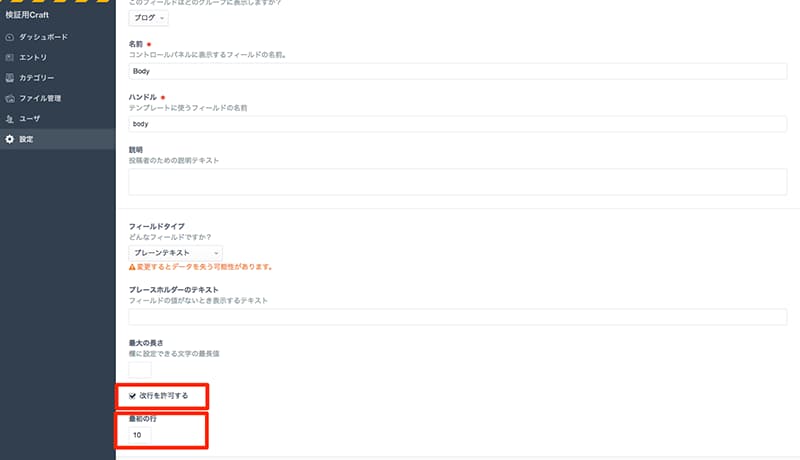
同じく設定からフィールド < ボディーをクリックします。
デフォルトのボディーに当てられているフィールドタイプはリッチテキストエリアになります。
リッチテキストでは、Smartdownの拡張できないためプレーンテキストに変更します。

そのままのプレーンテキストでは一行表示になるので、改行を許可するにチェックを入れるのと、初期表示の行を10に設定して入力を見やすくするように調整しておきます。
テンプレートを調整
今回は、サンプルなのでNewsの_entry.htmlのentry.bodyにSmartdownを設定してみます。
entry.bodyをentry.body | smartdownのようにsmartdownを追加します。
{% extends "_layout" %} {% block content %}
<article>
<h1>{{ entry.title }}</h1>
<p>Posted on {{ entry.postDate.format('F d, Y') }}</p>
{{ entry.body | smartdown }}
</article>
{% endblock %}
これで記事投稿画面で、markdownで書くことが可能になります。
入力例
試しにMarkdown記法 サンプル集で入力した例になります。
スタイルの調整は必要ですが、意図した形で変換を行ってくれました。
<pre class="hljs">
<code class="html">
見出し1です
見出し2です
見出し3です
見出し4です
見出し5です
見出し6です
テキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキスト
- JavaScript
- Vue.js
- Craft cms
| table | table |
|---|---|
| ああああ | ああああ |
<div>
<p>コードブロックしてみた。テキストを入力してみたよ</p>
</div>
テキストテキスト code記法 ああああ
引用を入力してみます。
引用を入力しています。
- リスト1
- ネスト リスト1_1
- ネスト リスト1_1_1
- ネスト リスト1_1_2
- ネスト リスト1_2
- ネスト リスト1_1
- リスト2
- リスト3
- 番号付きリスト1
- 番号付きリスト1_1
- 番号付きリスト1_2
- 番号付きリスト2
- 番号付きリスト3
normal italic normal
normal italic normal
normal bold normal
normal bold normal
normal bold normal
normal bold normal
取り消し線
Google先生
</code>
</pre>